Постоянное развитие информационных технологий вынуждает совершенствовать свои профессиональные навыки изо дня в день. Но зачастую начинающие специалисты, студенты и ученики средней школы, занимающиеся электротехникой и вычислительной техникой, желающие изучить дополнительные материалы, пройти курсы для улучшения качества знаний, сталкиваются с трудностями в поиске необходимой информации.
Современные образовательные платформы предоставляют крайне мало материалов по вышеупомянутым направлениям. Курсов по этим направлениям заметно меньше, в отличии от других сфер информационных технологий. Более того, большинство из них недостаточно информативны, либо их стоимость сильно завышена. Сравнительный анализ образовательных платформ представлен в таблице 1.
Таблица 1
Сравнительная таблица образовательных платформ по данному направлению
|
Название |
Наличие курсов |
Практические задания |
Работа с преподавателем |
Интеграция в учебный процесс |
Стоимость |
|
Coursera |
+ |
+ |
- |
- |
Бесплатно |
|
Skillbox |
- |
+ |
+ |
- |
- |
|
GeekBrains |
+ |
+ |
+ |
- |
От 175000 рублей |
|
Stepik |
+ |
+ |
- |
+ |
Есть бесплатные и платные курсы |
|
Яндекс.Практикум |
- |
+ |
+ |
- |
- |
|
Фоксфорд |
- |
- |
+ |
- |
- |
|
Паскаль |
+ |
+ |
+ |
+ |
Бесплатно |
Практическое применение полученных знаний также играет огромную роль в обучении. Порой недостаточно лишь теоретических знаний, необходимо систематически закреплять их на практике, что не всегда осуществимо при самостоятельном изучении нового материала.
В результате детального анализа данной проблемы, было принято решение разработать новую образовательную платформу. Каждый пользователь сможет пройти курс по интересующему его направлению. Курс будет состоять из определенного количества лекций в видео формате, посмотрев которые студент сможет пройти опрос по изученному материалу для закрепления и оценки качества полученных знаний. Помимо этого, студент сможет отслеживать собственный прогресс изучения нового материала, получать различные достижения за пройденные курсы. Также на платформе предусмотрена своя база знаний для публикации дополнительных материалов и статей. Преподаватель, в свою очередь, сможет загружать на платформу подготовленные им курсы, создавать опросы используя специальный редактор опросов, отслеживать успеваемость обучающихся, анализировать статистику по созданным курсам и интегрировать представленные на платформе материалы в учебный процесс. В дальнейшем планируется расширение перечня направлений, представленных на платформе, чтобы каждый пользователь, желающий изучить новый материал, мог с легкостью найти интересующую его информацию.
Платформа будет представлена в виде веб-приложения. При разработке пользовательского интерфейса будут использованы: язык гипертекстовой разметки HTML, язык таблиц стилей CSS и методы JavaScript библиотеки React. Серверная часть приложения будет реализована с использованием фреймворка Django языка программирования Python.
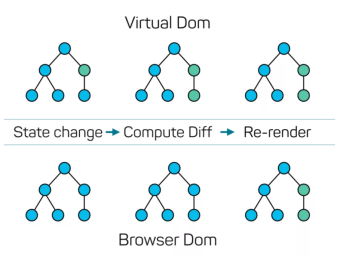
Приложение представляет собой SPA — single-page application, что позволяет сайту платформы быть полноценным приложением, которое не перезагружается между переходами по страницам. С использованием React эта задача легко реализуема благодаря Virtual Document Object Model — легковесной копии DOM. Манипуляции с DOM являются медленными, в отличии от манипуляций с VDOM. Для каждого объекта или узла настоящего DOM существует соответствующая копия в VDOM, который содержит те же свойства, что и DOM объект, но не влияет на то, что отображается на экране. Когда в пользовательском интерфейсе добавляются или изменяются элементы, создается VDOM в виде дерева. Каждый элемент является узлом этого дерева. При изменении состояния любого элемента, создается новое виртуальное дерево, которое потом сравнивается со старым. После чего выбирается самый эффективный метод внесения изменений в DOM. Таким образом, происходит минимизация количества операций с DOM и вместо полного генерирования нового дерева, генерируются лишь те элементы, состояние которых изменилось. На рисунке 1 представлена наглядная демонстрация преимущества VDOM.

Рис. 1. Наглядная демонстрация преимущества VDOM
При навигации пользователя для перемещения между различными компонентами приложения без обновления страницы будет использоваться библиотека React Router. Она позволяет создавать и обрабатывать маршруты в веб-приложении, используя динамическую маршрутизацию. Так, наполнение каждой страницы будет зависеть от URL-адреса конкретного раздела приложения и меняться динамически, без изменения состояний тех элементов, изменение которых не предусмотрено.
Благодаря выбранному перечню технологий, решение получится хорошо оптимизированным и легко масштабируемым. Дальнейшая поддержка и развитие ПО легко реализуемы.
Литература:
- Goodman E., Kuniavsky M., Moed A . Observing the User Experience: Morgan Kaufmann,2012.
- Lidwell W., Butler J., Holden K. Universal Principles of Design: Rockport Publishers, 2015.
- Accomazzo A., Murray N., Lerner A. Fullstack React: The Complete Guide to ReactJS and Friends: Fullstack.io, 2017.

